Embed our chatbot on your website.
Ready to launch your custom chatbot on your website? Discover how to seamlessly integrate it, mirroring the experience on our site. Go to the following documentation to discover:

Get Your Embed Code
- Log in to your DoelAI admin panel.
- Scroll down to find the “Embed Code” section.
- Locate the code enclosed within ‘<script> </script>’.
- This entire code, including the script tags, is your embed code.
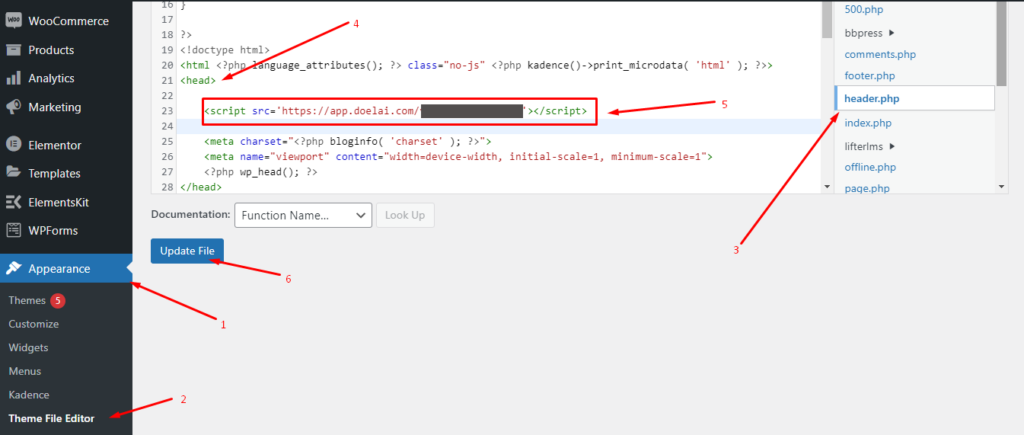
Integrate in WordPress website
- Access your WordPress dashboard, then navigate to ‘Appearance’ in the sidebar. Next, click on the ‘Theme File Editor’.
- In the ‘Theme File Editor,’ find your header file, which may be named wp-header.php, header.php, or similar.
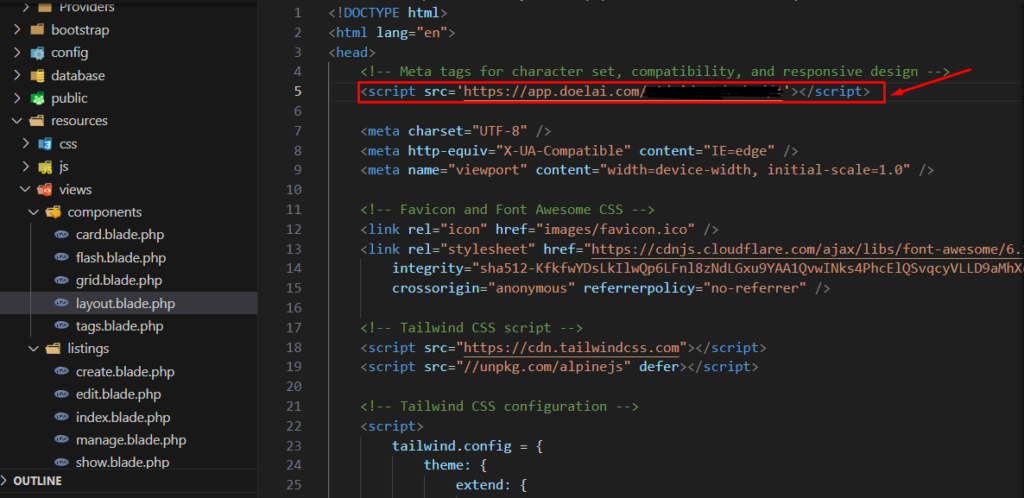
- In the header file, locate the <head> section, and within it, paste your embed code like so: <head>[Embed Code] …other codes </head>
- At last click on the ‘Update File’ button.

Congratulations! Your chatbot is now seamlessly integrated with your website.
Integrate with any website easily
You can also integrate our chatbot to any type of website (PHP, HTML, Next.JS, Laravel, Shopify etc).
- Locate your website’s layout or header file within the website’s files.
- Find the <head> element within the file.
- Insert the embed code within the <head> section alongside any existing code.
- Save and update the file to apply the changes.